Hack Clubbers focus on one thing: shipping.
After building a project, like an app or website, “shipping” is publishing & sharing it online.
Your first ship your first day.
Students in many traditional computer science classes are lucky to make a single project. At Hack Clubs, every member makes & ships their first website their very first meeting.
Keeping your eyes on the prize.
Instead of learning programming concepts in isolation, learning by shipping means you focus on what you need to build real projects. It’s more fun & leads to better learning.
Recently shipped…
After some keyboard smashing :cat_typing:, the #trillium-hacks website (1st iteration) had departed from the port 🚢! Check it out over at trilliumhacks.com!

🎏 I drew the flag for #flag-referendum! Featuring: pirate Orpheus, doing a salute pose, pointing ahead. I thought about doing it when @KaraMassie asked me whether I was entering or not. I thought about it, then went to the #flag-referendum channel to look around. There, I saw @KrishnaBansal-U03CBNJUWJG’s pirate Orph and immediately got inspired. What if Orph was wearing a pirate hat?? 🏴☠️ It was a fantastic idea. Scrolling further up, I saw @LiterallyEverything-U04LNE9HEFK’s saluting Orph - the pose added so much personality to the character. (And, one of my personal design/art principles: ✨ personality ✨ - not always in the literal "character trait" sense, but something that brings life into the art.) Scrolling further up, I saw @JamesXiao-U04EQJ4RRHA's logo - which is genuinely just a well designed logo. It fits both the tech and boat vibes - so why not replace the traditional pirate skull on the pirate hat with it? I've honestly just taken in a lot of inspiration from everyone who has submitted a flag, even if it's not as obvious as the ones I've listed above. As @cwalker says, it was truely a community effort and couldn't have been made without the rest of y'all. So thank you all!! I hope you enjoy the flag as much as I had fun drawing it :yay:

mmm, there's #100-days left of 2023 - what better way to kick things off than a revamp of my life? 💜 introducing v2.cytronicoder.com, the latest edition of my portfolio which I started last year. featuring the comeback of my ✨ projects ✨ showcase, as well as a brand new purple theme + profile picture rotation based on my Slack profile pic over at slack.cytronicoder.com! :slack: additionally, non-hacky stuff: I opened up (sourced?) my two spotify playlists @ my profile (psst listen to the alternate version its honestly better) and my React workshop @ buildingbloCS! go check them out, and feel free to reuse the workshop materials :roo-love: finally, i'm really excited to tell yall that my abstract on single-cell embeddings and spacial distributions (quite a mouthful tbh) has been selected for both a poster and oral presentation @ GIW ISCB-Asia 2023 :partyparrot: ~now comes the part where I go on an indefinite hiatus to work on my final paper, presentation, and poster + school summatives~

🇨🇦 Hack The North 2023! @ImDeet-U045B4BQ2T0, @fayd and I teamed up to make :goose-dance: Hack The Geese :goose-honk-left:! It was a game that attendees could play using the QR codes on their badges. Here’s how’d it work: 1. You’d scan your badge’s QR code to log in. 2. Your find someone who you’d like to compete against and scan their badge’s QR code. 3. You’d both receive a prompt, eg. “take a selfie with a someone with blue hair”. 4. You’d race to take a fun picture based on the prompt before the other player does. 5. You either win or lose, then you got to choose wether or not to rematch! You can go to htgeese.tech/album to see all the photos that folks took during demos with the game (and many more of me stressing over the backend)! We used a slightly cursed combination of a Next.js frontend and a backend written in Go which interacted with one another through Websockets…. yeah, very cursed and very jank. We also used Vercel’s new Postgres & Blob storage services which were surprisingly good. And, of course, we used Prisma…. including it’s slightly hacky spin-off Go client. Another awesome part of the game was @ImDeet-U045B4BQ2T0’s custom designed geese (GEESE!): :htn-goose-1: :htn-goose-2: :htn-goose-3: :htn-goose-4: :htn-goose-5: :htn-goose-6: :htn-goose-7: :htn-goose-8: :htn-goose-9: :htn-goose-10: Every player got one of these made for them when they first signed! The game was a bunch of fun to play IRL and we had people playing it throughout the demo session. Attached is a sick selfie of @fayd in his sunnies and the judge! And at the end of the day, somehow, we were selected as winners so we got to demo on stage and won a couple of prizes which was pretty cool! Here’s us playing a game with all the attendees and a couple of other photos from the weekend (including us working on the project while on #hack-night!). The GitHub is full of more photos and stories from the weekend: github.com/sampoder/hack-the-geese. O CANADA!








:shipitparrot: :oblong: OBLONG SHIIIIIIPPPPPPPPPPPPPPP :oblong: :shipitparrot: The admin dashboard for Obl.ong, a free subdomain service (i.e. reese.obl.ong), has been completed and users are being onboarded! You can claim your domain today! It has a fully-featured DNS management panel, with more features like email forwards and PURLs coming soon!! Go to obl.ong and join the waitlist! All the code for the admin panel and is fully AGPL open source at github.com/obl-ong/admin. This is really meaningful for me to finally see this be shippable, and me and @m04 have been working on this for some time now. (p.s don't tell anyone but just go to admin.obl.ong and sign up :P)

Woohoo! After some long-time procrastination, the #ship time has finally arrived! 🚢 Back in 2021, when I joined Hack Club :hack-club:, I had an idea—to create a website featuring the contents of my old iPod. However, that initial attempt didn't quite work out because I lost access to the files. But, guess what? Years later, I successfully managed to recover those old files, safely stored on an ancient hard drive, and now I'm giving it another shot! But this time, instead of making a simple static site, I used Vite.js :vite: to build github.com/jzaleta/stuff-warehouse! Give it a ⭐ on :github: if you like it! :salute:

Mini ship! (somehow this is my first ship, i’ve been here for months and haven’t shipped, wow) I’ve always been interested in ambient information, and here are two little projects based on that! The first one is a weather display. It’s powered by this guide code, but I made a few changes to make it my own. The other is just a big clock. Again, it’s based on a guide, but I added the date to the bottom (because in my house we get very confused about the date sometimes lol).


Wahoo! Today I learned how to use :vite: and I moved my github.com/jzaleta/night-skies project to use it! It was very fun to implement ES modules and to find janky :jankman: ways to add P5.js to it. :peefest: You can check the result site at night-skies.vercel.app like last time and star it ⭐ on GitHub if you want :) I still need to find a way to properly add meta tags so my index.html isn't very big but anyways this was nice to hack on.

Wahoo! Today i finished coding my sprig web template and deploying my fungi frog maze 🐸 with it! This was very fun to work on, and to test this, I also uploaded @Ishan’s kindless game! (With credit) 🦆 You can play both on itch :itch-io: and check the code for mine on GitHub. :github: :quad_parrot: jzaleta.itch.io/fungi-frog-maze jzaleta.itch.io/kindless github.com/jzaleta/sprig-web-template

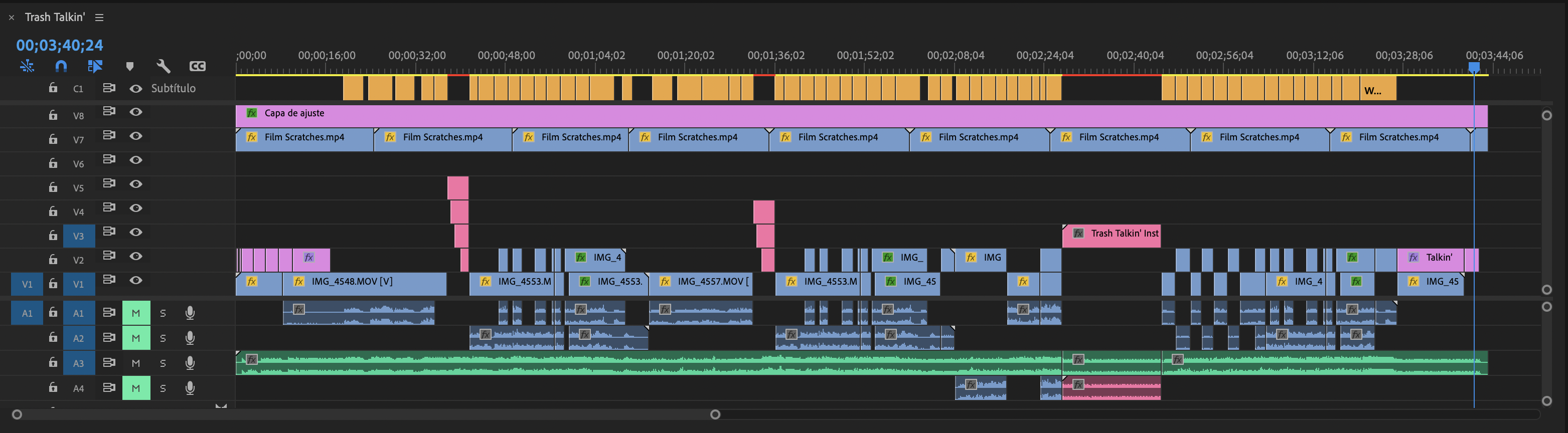
I made a cover of the song Trash Talkin’, which is probably my favorite music project I’ve ever done 😋 It was my first time editing in Logic and my most complicated video edit, as well as my first time using After Effects! I wish I had more time with it, but I am really proud with how it turned out! youtu.be/pBwfxEm1RkA


Wahoo! During this days I made a new repo for my GitHub :github: readme and deployed a website with it using Jekyll! javier.is-a.dev You can find the repo at my main profile: github.com/jzaleta/jzaleta :ultrafastparrot:

It's been a loooog time since I saw www.dinosaurbbq.org :dino-dance:, so I decided to make a ship based on it! 🚢 I made github.com/j-cordz/peace-and-tranquility, a website inspired and based on @msw project, with some new features like a 📀 eject page! Go star it ⭐ on :github: and check it at: peace-and-tranquility.vercel.app/index.html :dino:

What if your club could collaborate with other clubs? What if you could connect with another club for a mini-hackathon or even make new friends while traveling and discovering a Hack Club in another city? The Club Directory unlocks the power of cross-club collaboration, allowing clubs to transcend boundaries and create together. If this interests you, join #clubs-directory @Arpan had this vision and shared it with me, and we decided to make it a reality. We've been working on the tool for about a week (maybe two). I'll catch you up on what we've done in the following screenshots: Screenshot 1: Arpan and I collaborated on a call to create the general user flow for the Club Directory. Screenshot 2: Arpan and I split ways, and he began focusing on the backend while I focused on the frontend. See the UI prototype I created attached. Screenshot 3: We realized we were a bit out of scope, so we narrowed the scope for our MVP so we can ship ASAP and work more closely with the community. Screenshot 4: I'm coding the frontend MVP in NextJS while Arpan builds the backend in FastAPI. p.s. currently I am working on multiselect & making that experience awesome & next I'll focus on responsiveness & map view also privacy is a big concern and we're currently trying to work through how we can allow clubs to opt-in (or maybe opt-out) of the Club Directory) all data shared here is fake club data, dw we're not revealing real data in this post the old internal name was Club Network and the new name is Club Directory


*It’s a quiet night... the weather forecast says:* 🌌 Starry-sprinkled night skies with a chance of shooting stars and Lo-fi beats.
You say to yourself, wait, that can’t be possible, right?
Definitely possible! I present y'all my new ship: night-skies.vercel.app 🚢 :quad_parrot:
Night skies github.com/j-cordz/night-skies is a small p5.js :js: website that includes a starry night sky and random shooting stars and some lo-fi beats! 🎵
Please give it a ⭐ on :github: if you like it! This was very fun to work on, and helped me to learn more about p5js.


My first 🚢! HackBackBetter, my hackathon, ran on the 22nd and 23rd of April (last weekend) and was pretty successful! We raised $6.2k in sponsorship from various companies with an incredibly easy experience thanks to Bank (poggers), had 40 out of our 90-100 registered attendees actually show up, and had 10 submitted projects, ranging from games to enterprise software to just straight up something nicknamed "uber but for trash"! Check out some pics below!!!!!! 🎉 🎉 🎉










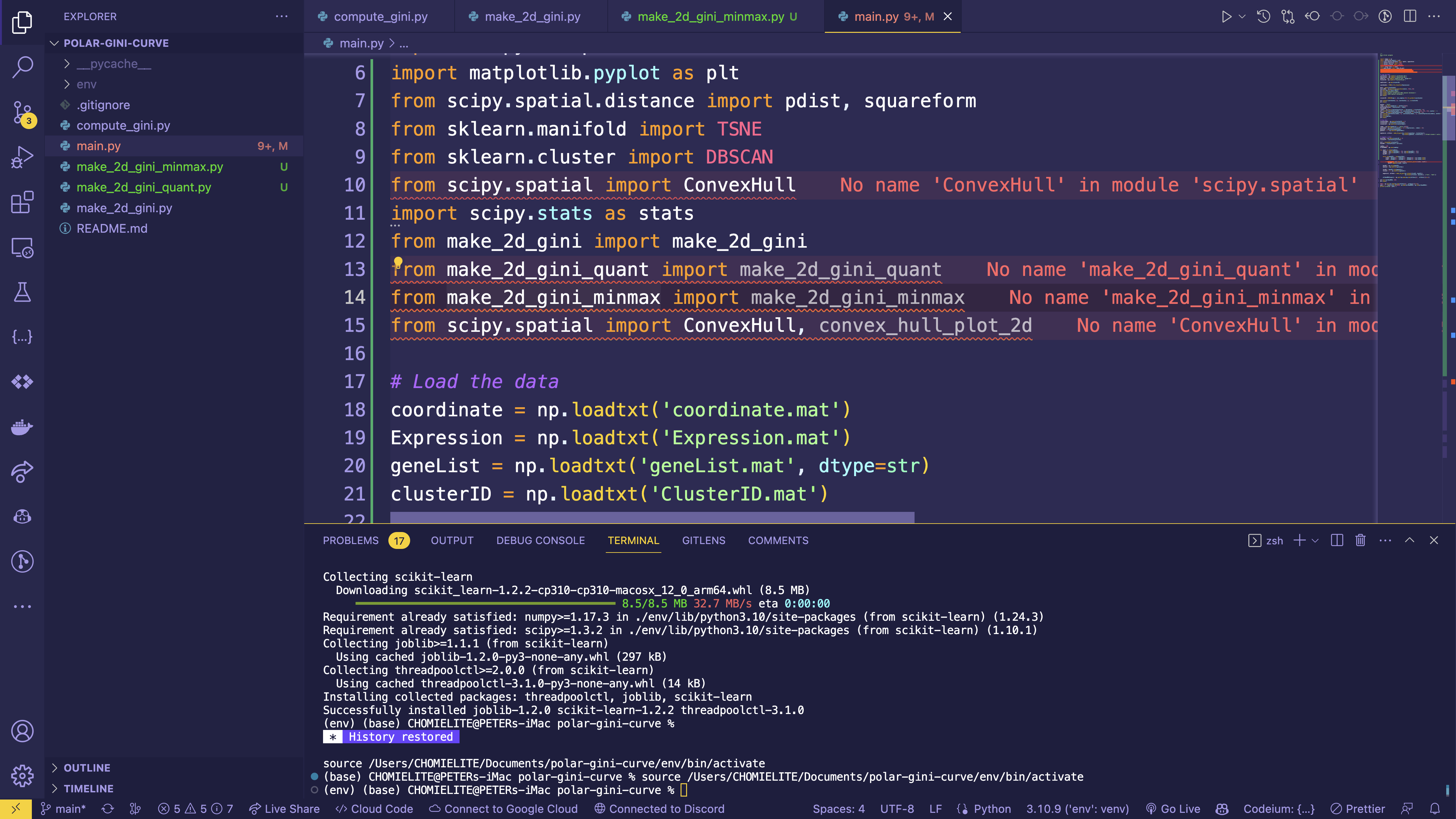
Back to developing CLI tools. This time, I made a file watcher for Python files, and wow, it was easier than I thought it would be and the result came out super clean! Pretty hyped to ship this one! :python:

:shipitparrot: 📜 Writing Ship clanking against the harbor! 📜 :shipitparrot: In a stroke of memory, and a fit of hyperfocus, I present to you: The Ultimate Guide to Printing Custom T-Shirts, a 713-word article written by yours truly. With over 5 years of experience under my belt, and the rise of hackathons, and thus hackathon t-shirts, I felt it was a good time to summarize my T-Shirt knowledge. It touches on printing methods, fabric quality, and pricing. Give it a read today at place.reeseric.ci/writings/2023-04-19 !

Day 2/3 of #hack-club-at-fossasia-23!! I felt the need to post about this as a ship, as we committed a couple of shenanigans along the way~ :sphere: 1. Yes, we did a lil thing to #place - some of us here got bored and went to a Starbucks, where we sat and masterfully constructed the one and only John Cena. Then, we returned to the place and updated the board with a photo from #lion-city-hacks-bts!! DON'T WORRY WE ARE NOT HERE TO TROLL (although the john cena one was good, it was just a test - sorry @belle :p) 2. I worked with LionsForge to laser-cut a @dinobox acrylic piece! Going to buy an LED base to put this on :partyparrot: 3. Many stickers from everywhere - this is now the premier event where I got the most swag from 4. We set up a challenge for FOSSASIA participants to draw their versions of @orpheus!! The results were.... pretty diverse, and we will be sending them sometime tomorrow ~I think~ Here are some photos from today - a video update can be found in our planning channel linked above! See ya :pirateparrot:




🚢 :forsyth-hacks-bw: hackathon ship! 🚢 :forsyth-hacks-bw: forsyth hacks happened 3/25/23! it was a full day hackathon with about 50 attendees and was an overall success! it was a great learning experience and although the whole ordeal took about 4 months to plan, i wouldn't have it any other way. in the end, it was amazing to have reached so many individuals from beginners to experienced coders in an event that allowed them to collaborate and simply have fun. and of course, couldn't have done it without @ChristianDutton-U04E0LL16MA who single handedly coded our website and was always there to listen to my late night rants about budgeting and venue trauma. (can't wait for whatever we come up w next year!)









spent an incredible weekend in New York for #horizon !!! I loved coding with and mentoring the girls scouts and can’t wait to fully ship our experience together :)

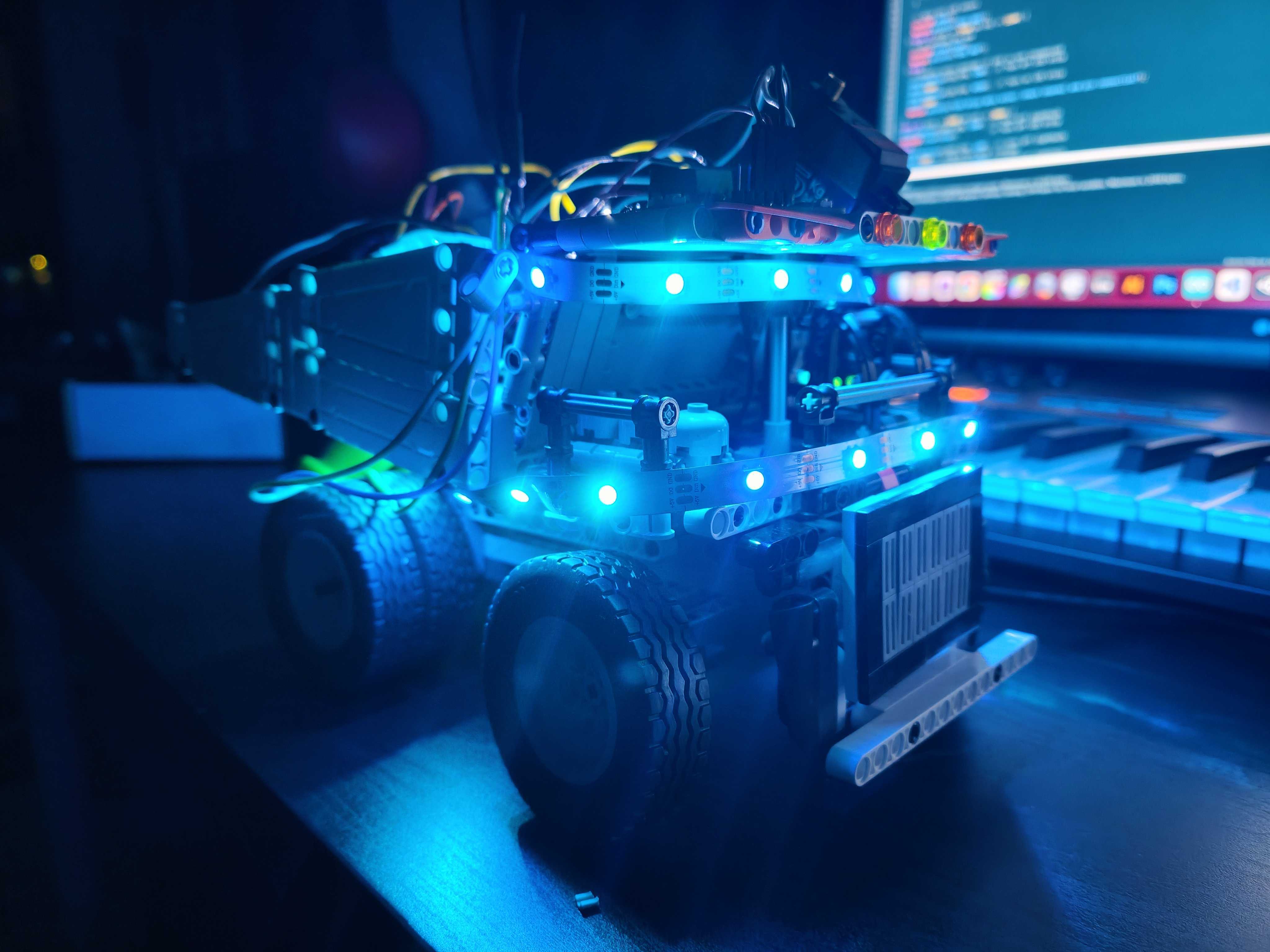
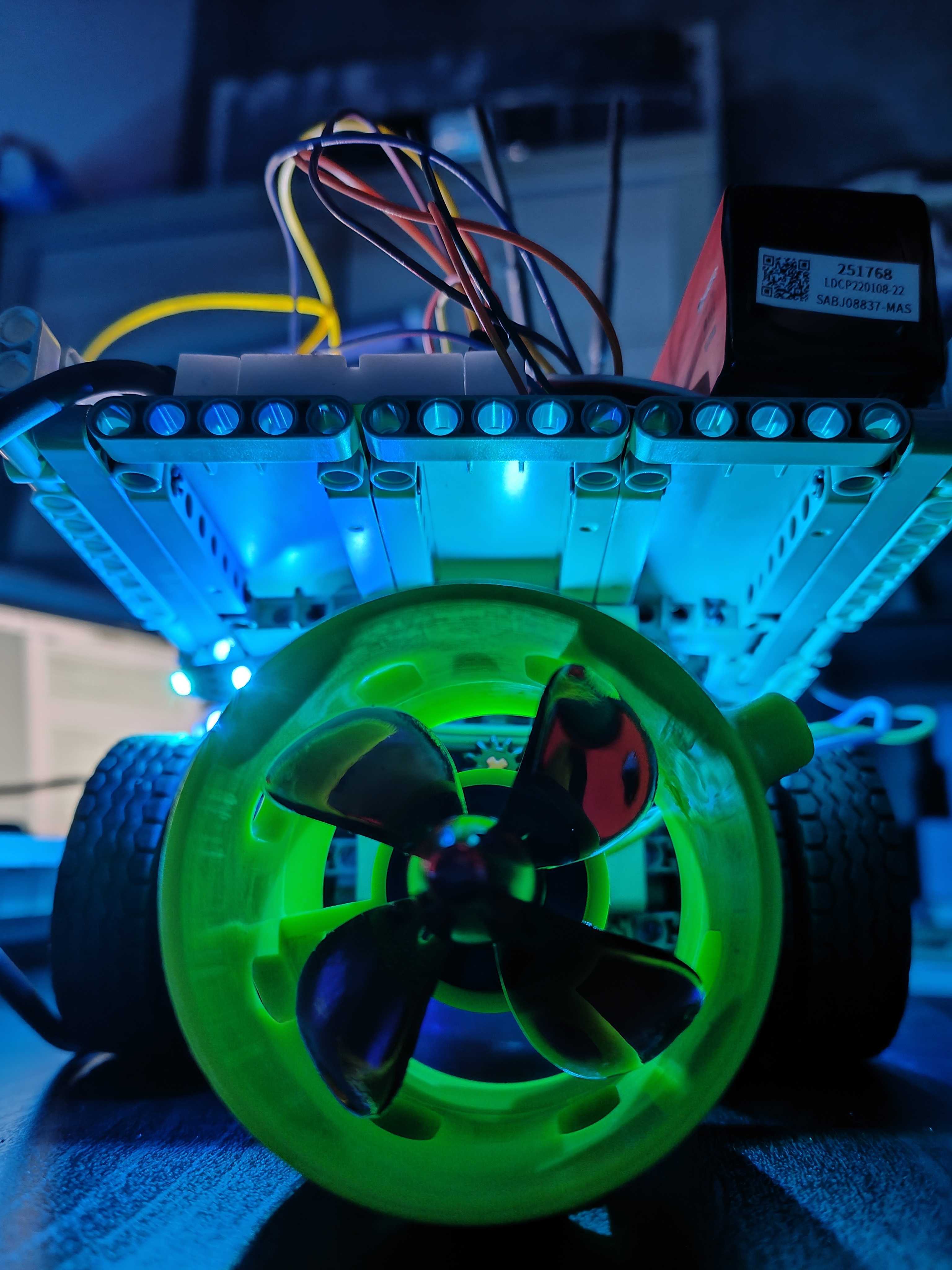
Winter Hardware Wonderland #hardware-party There were complications in getting the Hack Club Bank to work and parts were slow to ship from overseas - but finally I got all the parts to work and here is the first prototype of the Triton Amphibious Rover! github.com/hackclub/winter/blob/main/thelouisgan.md The RC controlled rover features a LEGO Technic vehicle that I coupled with a motor, and for the water side of things I rigged an underwater motor and 3D printed rudder to a 25KG servo motor. All this is remotely controlled with an RC so that you can take it to explore different terrain and locations! It is also powered by a rechargeable LiPo battery and will be able to operate up to 15 minutes on a full charge in optimal conditions. Will update more photos and videos of it in action soon! Please do give feedback/suggestions as this is my first big scale project and thanks to @MelanieSmith and @belle for the support.




These are just a few posts…
Keep exploring →